[20240930] React JS #2 설치(create-react-app) - 초보자를 위한 리액트 강좌
1. 디렉터리 설정

2. 터미널 열기

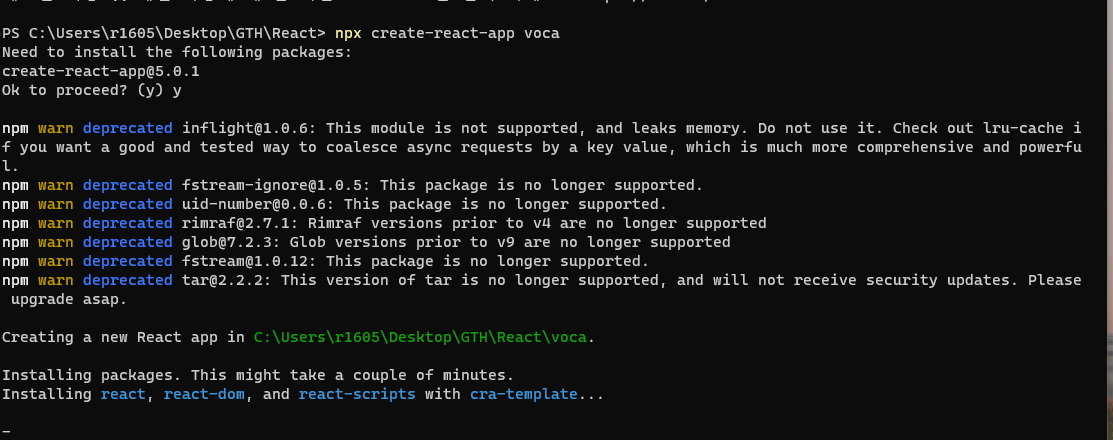
3. 터미널에 npx create-react-app voca 명령어 입력

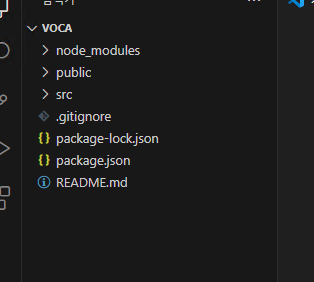
4. vs code로 생성된 프로젝트 열기

5. 터미널에 npm start를 입력해서 웹페이지를 띄워보자.

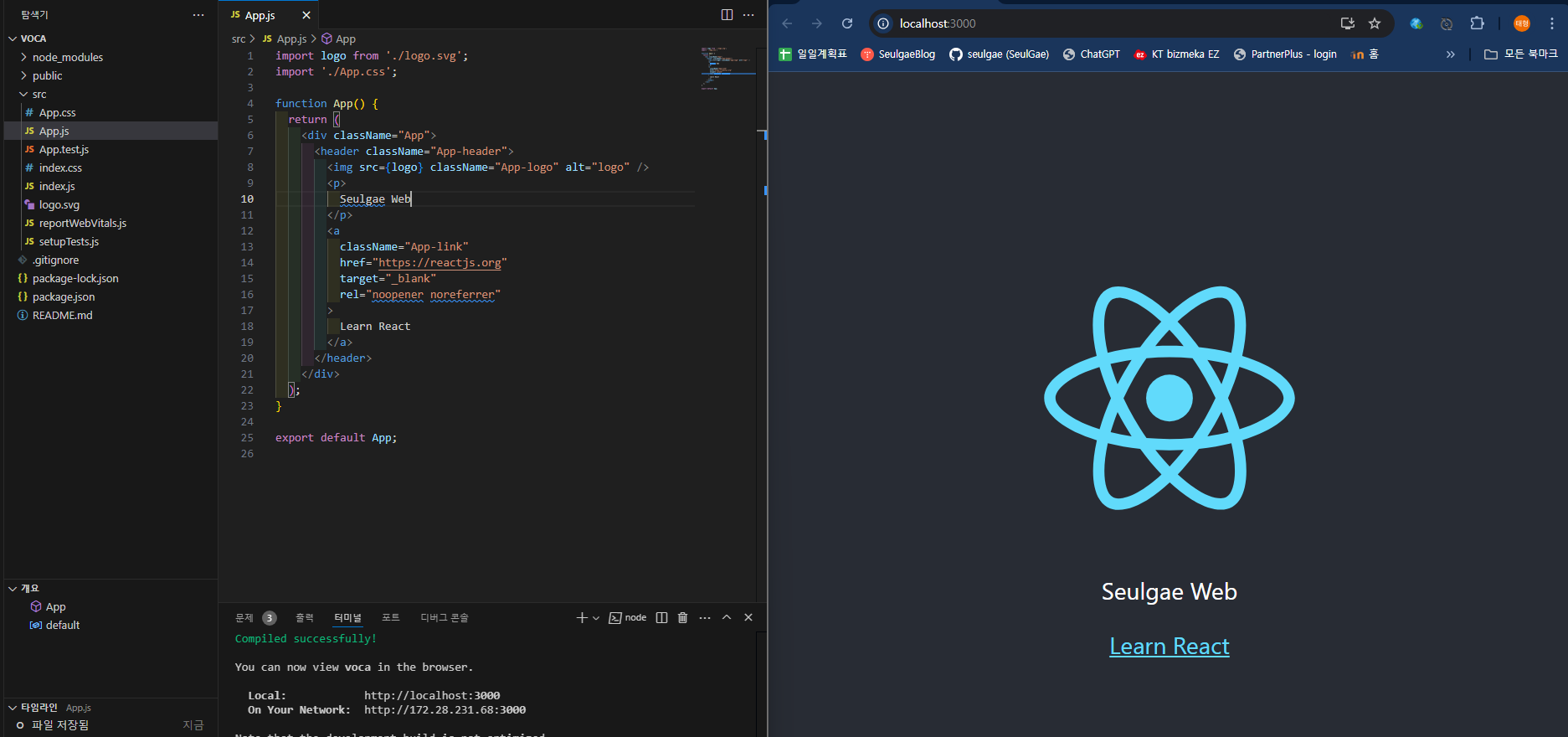
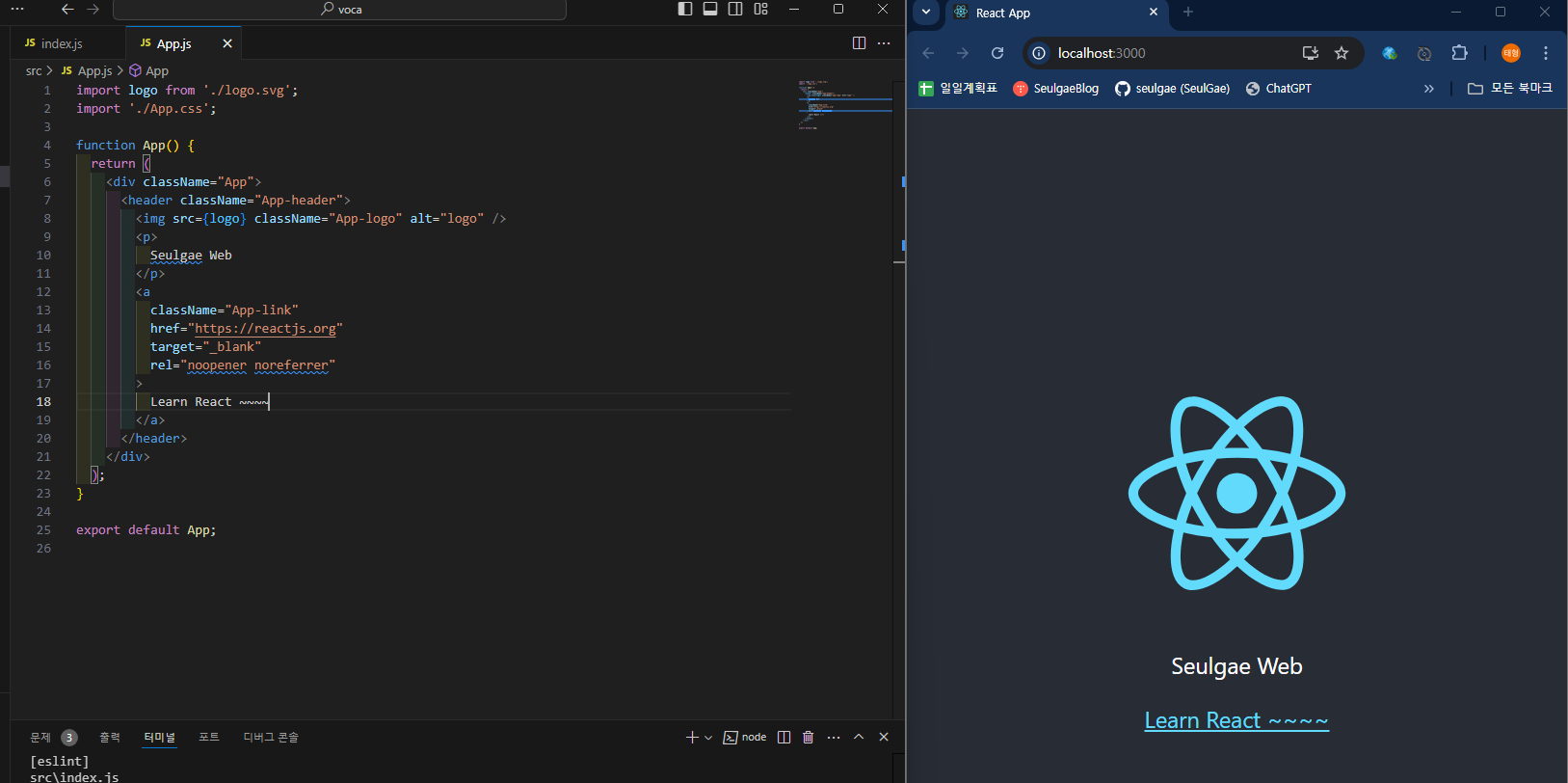
6. VOCA 프로젝트 폴더 src/App.js의 소스를 수정해서 저장하게 되면.

결과화면을 보면 바로 반영된걸 확인할수 있는데, create-react-app이 자동으로 해주는 기능이다.
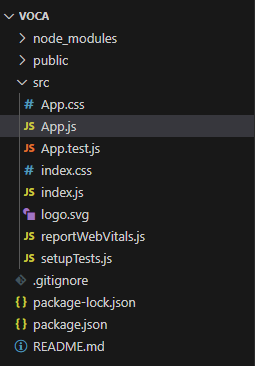
I. 디렉터리 구조 파악하기.

- node_modules 폴더
프로젝트를 사용할 때 모듈들이 dependency 되어 있음.
여기에 있는 모듈들은 모두 package.json 파일에 기록되어 있음.
깃허브에 node_modules 파일은 올리지 않는다.(파일도 너무 크고, 아래 빨간색 * 참조)
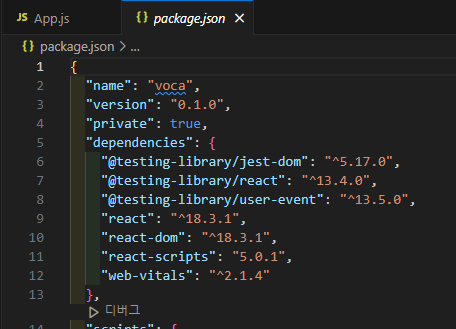
- package.json 파일
node_modules 폴더에 있는 모듈 리스트
* node_modules 폴더를 삭제하면 프로젝트를 띄울 수 없으나, package.json 파일과 npm install 명령을 통해 dependency 되어 있는 모듈들을 설치하여 복구 할 수 있음.

- public 폴더

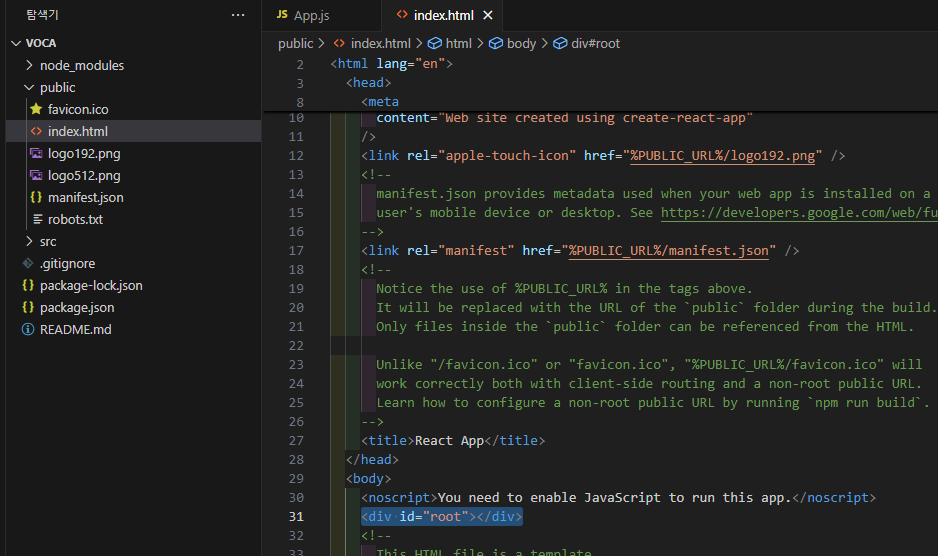
public 폴더안에는 index.html 파일이 있는데,

div 요소 밑으로 react 코드가 실행되어 만들어진 dom이 구현되게 된다.
<div id="root"></div>
- src 폴더
대부분의 작업은 해당 폴더에서 진행됨.

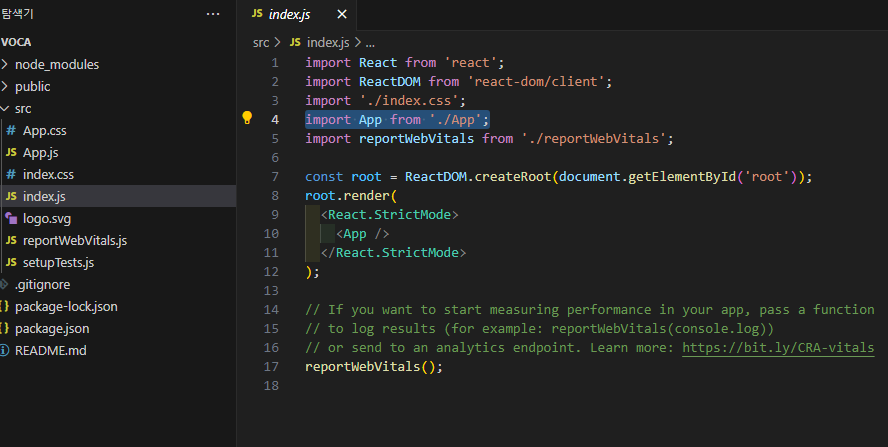
index.js 파일을 보면.

import App from './App'; 되어있는데, 아래에서 보여지는 화면이 App.js에 구현된 내용이다.

index.js에 해당 소스를 보면, id = root 요소에 해당 내용을 렌더링 시켜주는 로직이 작성되어 있는데
Q. 여기서 렌더링이란?
현재 컴포넌트의 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미함.
#div id = root에 해당 내용을 렌더링 시켜준다.
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
다시 App.js로 돌아가서 소스를 작성해보자.

App.js에 소스를 작성하면 모듈에 적용되어 브라우저에 바로 반영되는데 해당 작업을 HMR(Hot Module Replacement) 라고한다.
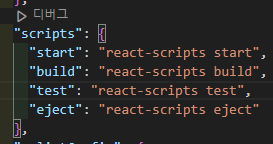
I. npm 명령어 정리(package.json 파일에 정의되어 있음.)
- package.json 파일에 정의되어 있는 npm 명령어 정리.

npm start -- 서버 실행
npm build -- 배포 환경에서 사용할 파일을 만들어준다(압축 형태로 제공)
npm test -- 테스트 코드를 실행한다.(create-react-app)에는 제스트(jest) 테스트 프레임워크가 기본 동작한다.
npm run eject -- 내부 설정파일을 꺼내는 역활(웹팩이나 바벨설정을 바꿀 때 사용한다.)
'Study > React' 카테고리의 다른 글
| React JS - 컴포넌트, JSX (1) | 2024.09.30 |
|---|
