728x90
1. div 요소
- div 요소는 구간을 나누기 위한 블록레벨요소입니다. 화면을 구성하고 요소를 배치하기 위해 사용합니다.
참고. 화면을 구성하고 요소를 배치하는 것을 레이아웃(Layout)이라고 합니다.
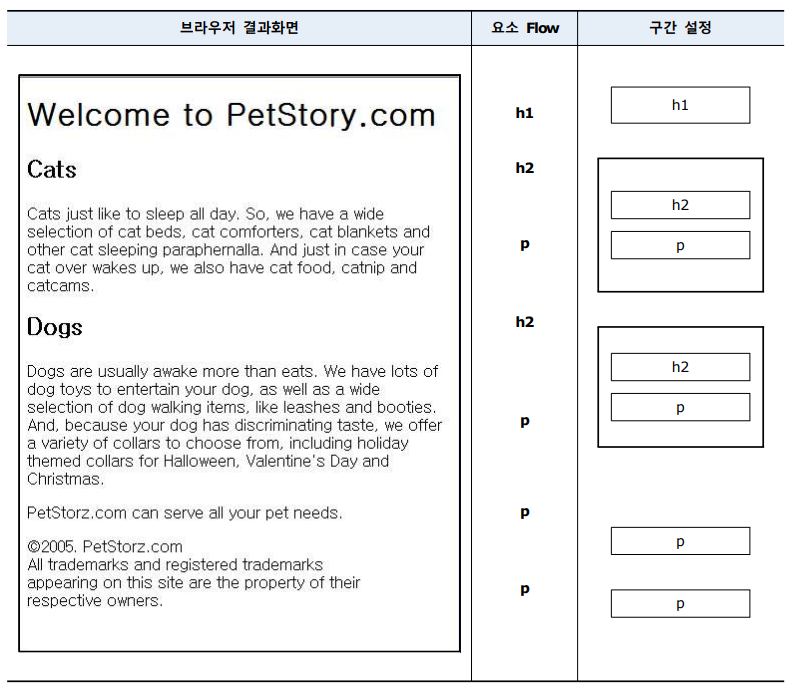
1) div 요소 적용방법 - 블랙레벨요소 구역 나누기

2) div 요소 적용방법 - div 구역 설정과 명칭

@실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="header">
<h1>Welcome to PetStory.com</h1>
</div>
<div id = "main">
<div id = "cats">
<h2>Cats</h2>
<p>
Cats just like
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Saepe ea corrupti, illo impedit temporibus tempore
deleniti excepturi nihil eveniet non, fugit a.
Officia veniam ad dignissimos odit, modi maiores laboriosam.
</p>
</div>
<!-- div#cats -->
<div id="dogs">
<h2>Dogs</h2>
<p>
Dogs are usually
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Molestiae mollitia cupiditate voluptates minus id eum, nisi quaerat
accusantium officia non! Adipisci deserunt possimus
officia fugit distinctio culpa quod optio aliquam.
</p>
</div>
<!-- div#dogs -->
</div>
<!-- div#main -->
<div id "etc">
<p>PetStorz.com can server all your pet needs</p>
</div>
<div id = "footer">
©2005.
PetStorz.com
All trademarks and registered trademarks
appearing on this site are the property of their
respective owners.
</div>
</body>
</html>
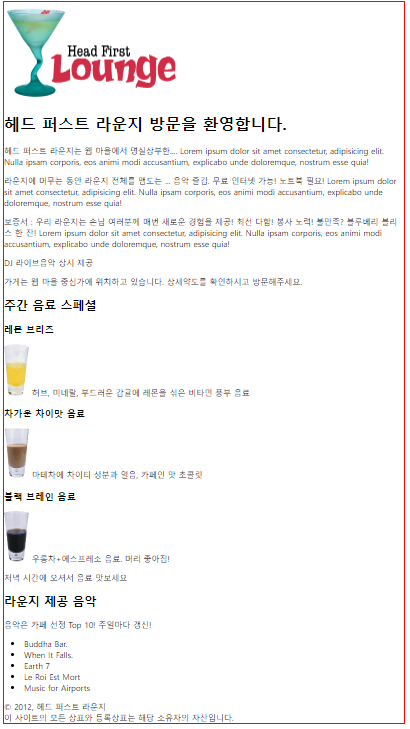
2. Div 영역 나누기 실습


@실습
=> 위의 결과를 참조하여 html 파일을 만든 후, div요소를 사용하여 영역을 구분하고 id속성을 적용하세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Div Quiz</title>
<style>
div#wrap {
width: 800px;
border: 1px solid #f00;
margin: 0 auto;
/* 외부 가운데 정렬 */
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<img src="images/logo.gif" alt="로고"
width="350" height="197">
<h1>헤드 퍼스트 라운지 방문을 환영합니다.</h1>
</header>
<!-- header#header -->
<main id="main">
<p>
헤드 퍼스트 라운지는 웹 마을에서 명실상부한....
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Nulla ipsam corporis, eos animi modi accusantium,
explicabo unde doloremque, nostrum esse quia!
</p>
<p>
라운지에 머무는 동안 라운지 전체를 맴도는 ... 음악 즐김.
무료 인터넷 가능! 노트북 필요!
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Nulla ipsam corporis, eos animi modi accusantium,
explicabo unde doloremque, nostrum esse quia!
</p>
<p>
보증서 : 우리 라운지는 손님 여러분께 매번 새로운 경험을
제공! 최선 다함! 봉사 노력! 불만족? 블루베리 블리스 한 잔!
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Nulla ipsam corporis, eos animi modi accusantium,
explicabo unde doloremque, nostrum esse quia!
</p>
<p>
DJ 라이브음악 상시 제공
</p>
<p>
가게는 웹 마을 중심가에 위치하고 있습니다.
상세약도를 확인하시고 방문해주세요.
</p>
</main>
<!-- main#main -->
<main id="menu">
<h2>주간 음료 스페셜</h2>
<div class="drinkMenu">
<h3>레몬 브리즈</h3>
<p>
<img src="images/yellow.gif" alt="레몬 브리즈"
width="50" height="103">
허브, 미네랄, 부드러운 감귤에 레몬을 섞은 비타민 풍부 음료
</p>
</div>
<div class="drinkMenu">
<h3>차가운 차이맛 음료</h3>
<p>
<img src="images/chai.gif" alt="차이티"
width="50" height="100">
마테차에 차이티 성분과 얼음, 카페인 맛 초콜릿
</p>
</div>
<div class="drinkMenu">
<h3>블랙 브레인 음료</h3>
<p>
<img src="images/black.gif" alt="블랙 브레인"
width="50" height="101">
우롱차+에스프레소 음료. 머리 좋아짐!
</p>
</div>
<p>저녁 시간에 오셔서 음료 맛보세요</p>
</main>
<!-- main#menu -->
<aside id="music">
<h2>라운지 제공 음악</h2>
<p>
음악은 카페 선정 Top 10! 주일마다 갱신!
</p>
<ul>
<li>Buddha Bar.</li>
<li>When It Falls.</li>
<li>Earth 7</li>
<li>Le Roi Est Mort</li>
<li>Music for Airports</li>
</ul>
</aside>
<!-- aside#music -->
<footer id="footer">
© 2012, 헤드 퍼스트 라운지
<br>
이 사이트의 모든 상표와 등록상표는 해당 소유자의 자산입니다.
</footer>
<!-- footer#footer -->
</div> <!-- div#wrap -->
</body>
</html>
728x90
'Front-End > HTML5&CSS' 카테고리의 다른 글
| part06_HTML유효성검사 (0) | 2022.05.13 |
|---|---|
| part05_Semantic요소 (0) | 2022.05.13 |
| part03_HTML_table요소 (0) | 2022.05.13 |
| part02_HTML요소 (0) | 2022.05.13 |
| part01_HTML기초&코드작성법 (0) | 2022.05.13 |



